A turbocharged testimonial block packed with 10 super styles for sharing positive things people have to say about your products and services.
Description
Turbocharged Testimonial Block for the new WordPress Block Editor ( Gutenberg ).
This single gutenberg block is packed with 10 terrific testmonial styles for sharing positive things people have to say about your products and services.
Features
- Custom Background Image
- Custom Background Color
- Custom Font Sizing
- Custom Font Colors
- Custom Border Colors ( or no borders at all )
- Custom Quotation Mark Colors
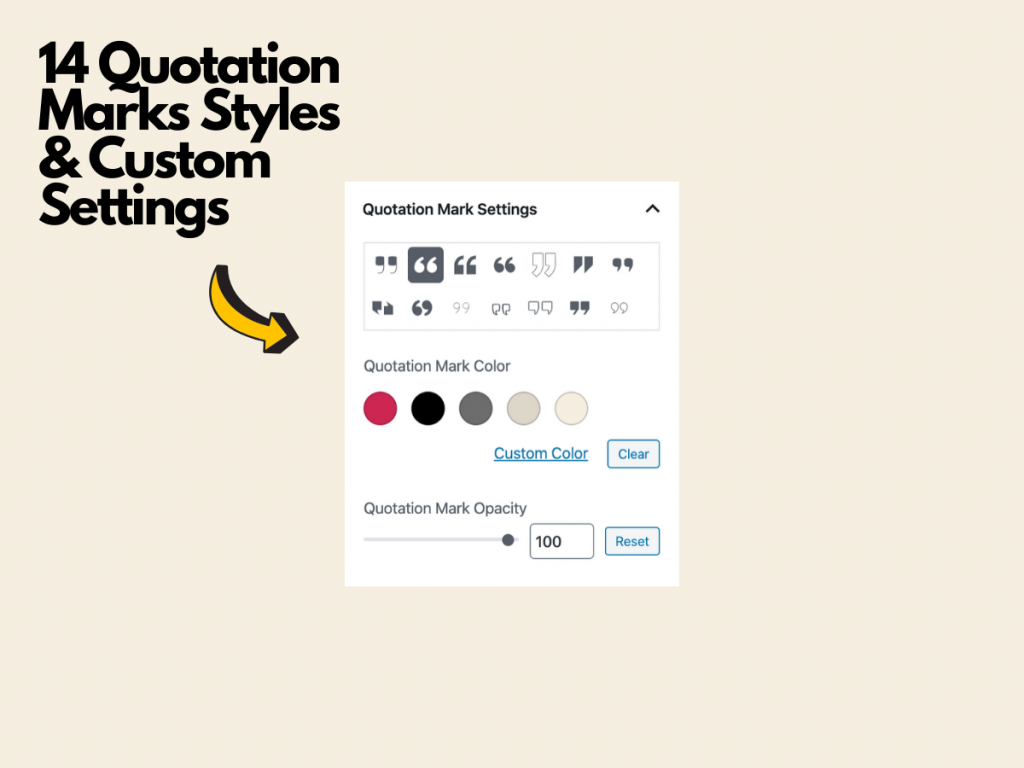
- 14 Beautiful Quotation Mark styles
- 6 Designer Default Settings for Drop Shadows
- 6 Designer Default Settings for Borders
Learn more:
Screenshots
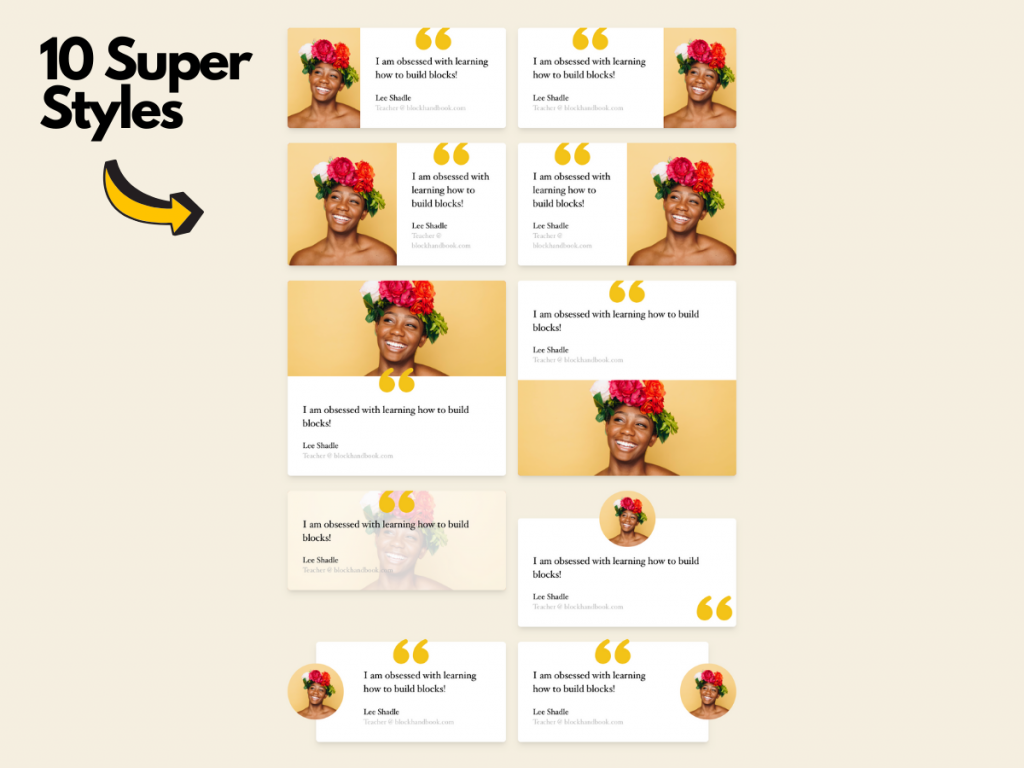
- 10 super styles on a Page
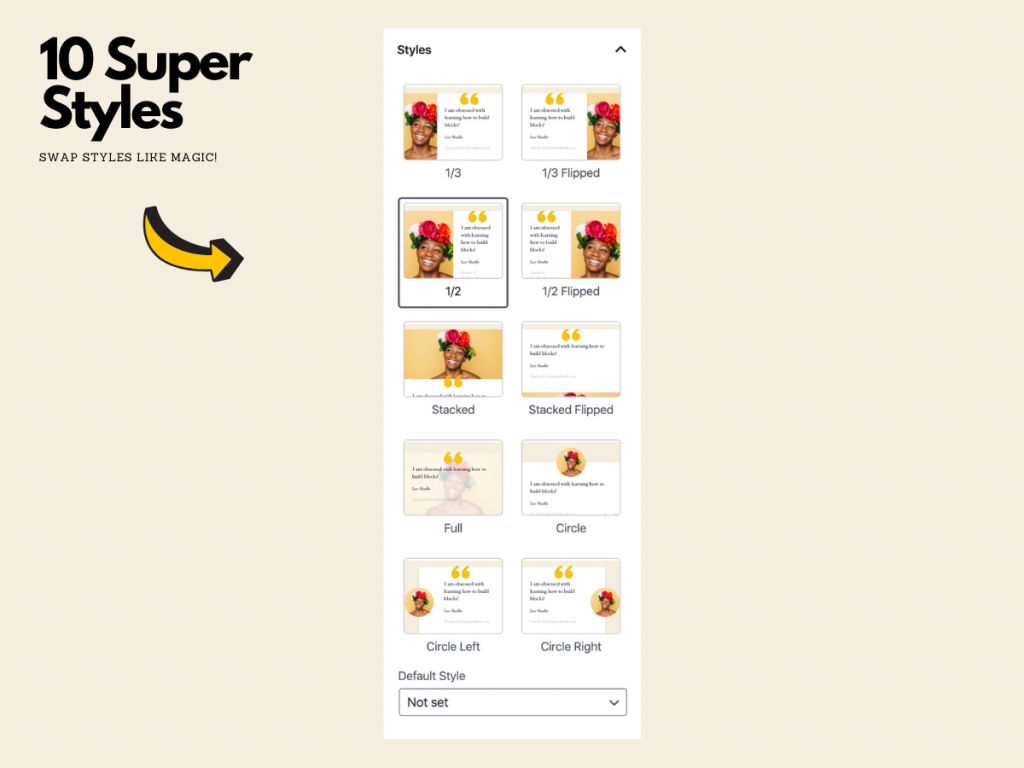
- 10 super styles in the Dashboard
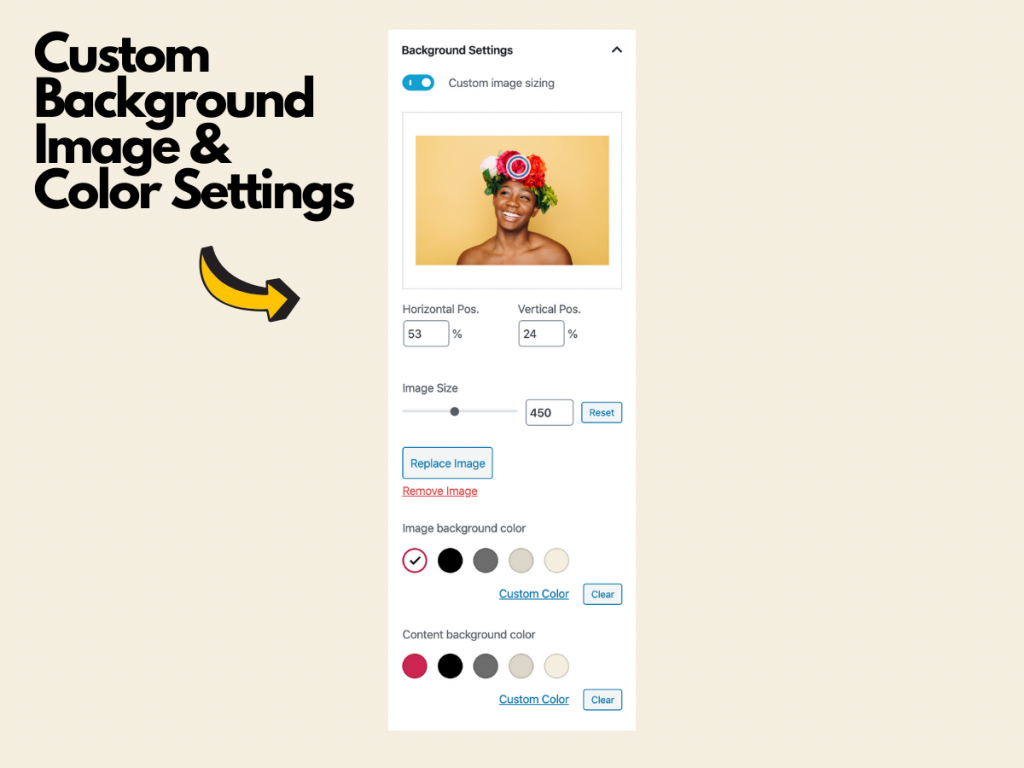
- Custom Background Image & Color Settings
- Custom Quotation Mark Settings
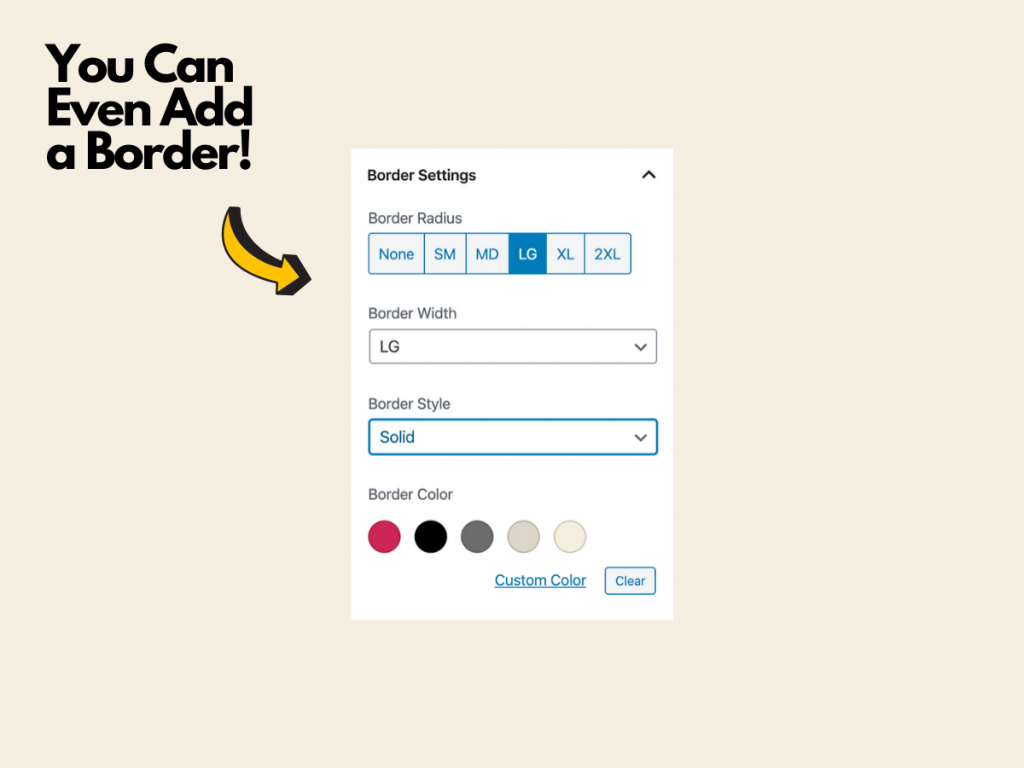
- Custom Border Settings
- Custom Drop Shadow Settings
Theme Authors
Easily override default Turbocharged Testimonial Block styles with your own styles using super-simple css variables. Add custom style systems for box-shadow, border-width, and border-radius settings.
To override frontend styling, add custom settings to your style.css file like so:
[class*="turbocharged-testimonial-block"] {
/* Turbocharged Testimonial Block (ttb) Style Variables */
/* Border Radius */
--ttb-border-radius-sm:2px;
--ttb-border-radius-md:4px;
--ttb-border-radius-lg:8px;
--ttb-border-radius-xl:24px;
--ttb-border-radius-2xl:9999px;
/* Border Width */
--ttb-border-width-none:0px;
--ttb-border-width-sm:1px;
--ttb-border-width-md:2px;
--ttb-border-width-lg:4px;
--ttb-border-width-xl:8px;
--ttb-border-width-2xl:16px;
/* Box Shadow */
--ttb-box-shadow-sm: 0 1px 3px 0 rgba( var( --ttb-box-shadow-color ), 0.1), 0 1px 2px 0 rgba( var( --ttb-box-shadow-color ), 0.06);
--ttb-box-shadow-md:0 4px 6px -1px rgba( var( --ttb-box-shadow-color ), 0.1), 0 2px 4px -1px rgba( var( --ttb-box-shadow-color ), 0.06);
--ttb-box-shadow-lg:0 10px 15px -3px rgba( var( --ttb-box-shadow-color ), 0.1), 0 4px 6px -2px rgba( var( --ttb-box-shadow-color ), 0.05);
--ttb-box-shadow-xl:0 20px 25px -5px rgba( var( --ttb-box-shadow-color ), 0.1), 0 10px 10px -5px rgba( var( --ttb-box-shadow-color ), 0.04);
--ttb-box-shadow-2xl:0 25px 50px -12px rgba( var( --ttb-box-shadow-color ), 0.25);
}To override editor styling, add custom settings to your editor-style.css file like so:
.editor-styles-wrapper [class*="turbocharged-testimonial-block"] {
/* Turbocharged Testimonial Block (ttb) Style Variables */
/* Border Radius */
--ttb-border-radius-sm:2px;
--ttb-border-radius-md:4px;
--ttb-border-radius-lg:8px;
--ttb-border-radius-xl:24px;
--ttb-border-radius-2xl:9999px;
/* Border Width */
--ttb-border-width-none:0px;
--ttb-border-width-sm:1px;
--ttb-border-width-md:2px;
--ttb-border-width-lg:4px;
--ttb-border-width-xl:8px;
--ttb-border-width-2xl:16px;
/* Box Shadow */
--ttb-box-shadow-sm: 0 1px 3px 0 rgba( var( --ttb-box-shadow-color ), 0.1), 0 1px 2px 0 rgba( var( --ttb-box-shadow-color ), 0.06);
--ttb-box-shadow-md:0 4px 6px -1px rgba( var( --ttb-box-shadow-color ), 0.1), 0 2px 4px -1px rgba( var( --ttb-box-shadow-color ), 0.06);
--ttb-box-shadow-lg:0 10px 15px -3px rgba( var( --ttb-box-shadow-color ), 0.1), 0 4px 6px -2px rgba( var( --ttb-box-shadow-color ), 0.05);
--ttb-box-shadow-xl:0 20px 25px -5px rgba( var( --ttb-box-shadow-color ), 0.1), 0 10px 10px -5px rgba( var( --ttb-box-shadow-color ), 0.04);
--ttb-box-shadow-2xl:0 25px 50px -12px rgba( var( --ttb-box-shadow-color ), 0.25);
}Installation
- Upload the
turbocharged-testimonials-blockplugin files to the/wp-content/plugins/directory, or upload the turbocharged-testimonials-block.zip file through the WordPress plugins screen directly by clicking ‘Add New’ and selecting the zip file from your computer. - Install and active the Gutenberg WordPress plugin.
- Activate the Turbocharged Testimonials Block plugin through the ‘Plugins’ screen in WordPress.
- Use the Turbocharged Testimonials Block on your pages and posts.
Frequently Asked Questions
= How do I start using the Turobcharged Testimonials Block? =
Make sure you’re using the Gutenberg block editor, the Turbocharged Testimonials Block will not work with the classic editor. If you want to be on the bleeding edge of technology you’ll want to install the latest version of the Gutenberg editor plugin.